ZeroWaste
ZeroWaste is a mobile app designed to help users reduce food waste by turning ingredients nearing their expiration date into tasty recipes. Using AI-powered suggestions, the app provides creative ways to make the most of what’s in the fridge, promoting sustainability and making meal planning easier and more efficient.
Role:
UX/UI Designer
Year:
2024

Introduction
ZeroWaste helps users make the most of the ingredients they already have by generating recipes based on a list of available items. Users can input the contents of their fridge or pantry, and the app’s AI-powered engine suggests creative and delicious meal ideas. By turning ingredients nearing expiration into tasty dishes, the app encourages sustainability and reduces food waste.
I worked on this project as a UX/UI designer, contributing to key stages of the design process. My role included conducting user interviews, creating wireframes, developing prototypes, performing usability testing, and designing for accessibility and responsiveness.
In this case study, I will focus on the key stages of my work, highlighting the decisions and insights that shaped the final design.
Defining the Problem
Food waste is a significant issue, with many ingredients going unused and discarded simply because they were forgotten or their potential wasn’t realized. Users often struggle to find creative ways to utilize items nearing expiration, leading to unnecessary waste and additional grocery expenses.
The challenge was to design a solution that helps users make the most of the food they already have, reducing waste while inspiring creativity in the kitchen. The app needed to provide an intuitive way for users to input their available ingredients and leverage AI to generate practical, easy-to-follow recipes, making sustainable cooking accessible to everyone.
Objectives
-
Minimize food waste: Provide users with an effective tool to utilize ingredients nearing expiration, reducing unnecessary waste.
-
Inspire culinary creativity: Use AI to generate diverse and practical recipe ideas based on available ingredients.
-
Enhance usability: Design an intuitive interface that simplifies the process of inputting ingredients and accessing recipes.
-
Promote sustainability: Encourage environmentally conscious cooking habits by maximizing the use of existing food supplies.
-
Ensure accessibility: Create a user-friendly experience that is inclusive and functional across various devices
User research: Summary
To better understand the needs and behaviors of potential users, I began with user research focused on addressing the challenge of food waste and exploring opportunities for creative cooking. My goal was to conceptualize and design a mobile app that was both efficient and user-friendly.
Through user interviews and empathy mapping, I explored how people approach cooking with ingredients they already have, the frustrations they face when trying to avoid waste, and their openness to using technology for meal planning. This research provided valuable insights into user motivations and pain points, which became the foundation for designing an app that helps reduce food waste while enabling users to create enjoyable and practical recipes.
User Personas
To better understand the diverse needs and motivations of our target audience, I created user personas based on insights gathered during the research phase. These personas represent typical users of the ZeroWaste app, highlighting their goals, frustrations, and daily challenges. By focusing on these personas, I was able to tailor the app's features and design to address their specific pain points and create a more user-centered solution.
Mia is a part-time HR professional and a busy mom who is passionate about cooking for her family. Being gluten intolerant, she seeks creative and practical ways to prepare delicious meals while ensuring nothing goes to waste. Mia is looking for tools to simplify her kitchen routine, reduce food waste, and make her culinary experience more efficient and enjoyable.

Tom is a college student who often relies on take-out or ready-to-eat meals for convenience. However, he’s aware of the downsides, such as the environmental impact and the strain on his budget. Tom wants to adopt more sustainable habits and make eco-friendly, cost-effective choices that align with his busy lifestyle.

User Journey Map
Before designing the ZeroWaste app, I created a user journey map to analyze the process users go through when managing their meals and groceries. The map outlines each step, from finding recipes to cleaning out the fridge, highlighting common pain points such as forgetting leftovers, dealing with spoiled food, or feeling overwhelmed by options at the grocery store.
This exercise provided valuable insights into user frustrations and needs, such as the desire for recipe recommendations based on available ingredients, reminders to use food before it spoils, and ways to manage leftovers effectively. These findings formed the foundation for designing a solution that directly addresses these challenges and improves the overall user experience.

Defining Features and IA
Based on the insights gathered from the user journey map and research, I defined the core features of the ZeroWaste app to address the users’ key pain points and needs.
These features include:
AI-Powered Recipe Suggestions: Generate meal ideas based on ingredients the user already has.
Ingredient Input: Allow users to easily add a list of ingredients available in their fridge or pantry.
Leftover Management: Offer suggestions on how to use leftovers effectively to reduce waste.
To ensure the app is intuitive and easy to navigate, I developed a clear information architecture. The structure prioritizes quick access to the most important features, such as adding ingredients and viewing recipes, while maintaining a logical flow between sections. This approach ensures a seamless user experience and minimizes friction during interactions.

Low-Fidelity Wireframes
To translate the core features into a tangible design, I began by creating low-fidelity wireframes. These wireframes focused on defining the app’s structure and layout, emphasizing functionality over visual details. Key screens included the ingredient input interface, AI-generated recipe suggestions, and leftover management tools.
This stage allowed me to quickly explore different layouts and user flows, test initial ideas, and gather early feedback. By focusing on simplicity and usability, I ensured that the wireframes served as a strong foundation for further design iterations and usability testing.

High-Fidelity Prototyping
After finalizing the low-fidelity wireframes, I developed high-fidelity prototypes to refine the design and add visual details. These prototypes included interactive elements and realistic layouts, making them suitable for initial usability testing. This stage provided a clearer representation of the app’s functionality and user flow, setting the foundation for gathering feedback and further iterations.
Usability Testing
To evaluate the design and functionality of the ZeroWaste app, I conducted usability testing with five participants who represented the target audience. The testing focused on key tasks such as entering ingredients, exploring AI-generated recipes, and managing leftovers.
The results revealed several important insights:
Users found the ingredient input feature intuitive, but some suggested adding an auto-complete option to speed up the process.
The recipe suggestions were well-received, with participants noting the variety and practicality of the ideas. However, some users requested filters to customize results based on dietary preferences.
Managing leftovers was seen as a valuable feature, but participants expressed interest in having a statistics feature that tracks how much food they’ve saved over time. This was viewed as a motivational tool to encourage continued use and reinforce sustainable habits.
These findings guided the next iteration of the design, ensuring the app became more user-friendly and aligned with the needs of its audience.
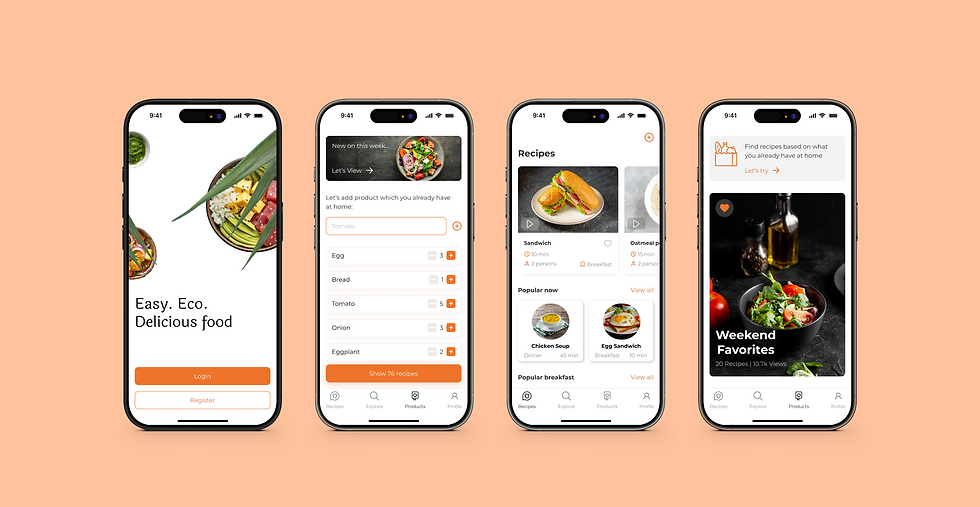
Final Design
The final design of the ZeroWaste app combines an intuitive interface with AI-powered features to help users reduce food waste effortlessly. Key features include ingredient-based recipe suggestions and a statistics dashboard to track how much food has been saved. The design focuses on simplicity and ease of use, making sustainable cooking accessible and enjoyable for everyone.

Results and Next Steps
The ZeroWaste app successfully addresses the challenge of food waste by offering users practical recipe suggestions based on available ingredients. Usability testing showed that users appreciated the simplicity and convenience of the app, particularly the AI-generated recipes and the statistics feature tracking food saved. These elements not only enhanced the user experience but also encouraged sustainable habits.
Moving forward, several enhancements are planned to further improve the app:
-
Introducing a feature to add expiration dates for products, enabling the app to prioritize recipes using items nearing their expiration.
-
Improving accessibility to ensure the app is intuitive and inclusive for all users.
-
Adding an AI-powered product scanning feature to eliminate the need for manual input of ingredients.
These steps aim to make the app even more efficient, user-friendly, and impactful in promoting sustainability.