MoviEats
The goal of the MoviEats project was to design a user-friendly app that simplifies both movie ticket purchasing and snack ordering at the theatre. I focused on creating an intuitive interface that allows users to quickly buy tickets, browse and customize snacks, and place orders from their seats. This project aimed to enhance the movie experience by reducing wait times and making the process smoother and more enjoyable for users, while also supporting theatre operations.

Introduction
The MoviEats project began with a clear objective: to create a mobile app that enhances the moviegoing experience by simplifying ticket purchases and snack ordering. Through user research and market insights, I identified common pain points, such as long concession lines and a complex ticketing process, which often detract from the overall enjoyment of a cinema visit.
The goal was to design an app that allows users to conveniently purchase tickets, customize and order their favorite snacks directly from their seats, and enjoy a smoother, more efficient experience at the movies.
In this project, my focus was on crafting an intuitive and visually appealing interface that enables seamless navigation and supports quick decision-making. By addressing these needs, MoviEats aims to not only enhance user satisfaction but also streamline theatre operations and increase engagement with concessions.
Defining the Problem
The goal of the MoviEats project was to design a user-friendly app that simplifies both movie ticket purchasing and snack ordering at the theatre. I focused on creating an intuitive interface that allows users to quickly buy tickets, browse and customize snacks, and place orders from their seats. This project aimed to enhance the movie experience by reducing wait times and making the process smoother and more enjoyable for users, while also supporting theatre operations.
Research and Discovery
To gain a deeper understanding of the target users and their needs, I conducted user interviews and developed empathy maps. The primary audience for this project included a broad range of movie theatre customers, such as families, groups of friends, and individuals of all ages.
Through user research, I explored customers' preferences, common pain points, and expectations when visiting the cinema. The insights gained were invaluable in shaping a user-friendly app design that streamlines the snack-ordering process.
By addressing these user needs, the app aims to enhance the overall theatre experience, offering a convenient, efficient way for users to order their favorite snacks seamlessly during their movie visit.
User Personas
To make sure the MoviEats app truly meets users' needs, I created user personas based on findings from interviews and research. These personas represent typical moviegoers and help illustrate their goals, habits, and challenges when visiting a theater. Building these personas allowed me to focus on real user needs throughout the design process, guiding decisions and ensuring that the app's features would genuinely improve the moviegoing experience. They served as a useful tool for keeping the user perspective clear and consistent at every stage of the project.
Mila's Problem Statement: Mila is a busy professional who needs a faster, more collaborative way to order snacks at the cinema and also a bigger variety of snacks, including healthy ones because buying snacks at the cinema cafe takes too much time, especially with children.

Mark's Problem Statement: Mark is a tech-savvy college student with a limited budget who needs affordable snack options and discount programs because it could help to ensure that he can conveniently and economically order snacks while enjoying the innovative aspects of the app.

User Journey Map
The user journey map was created to analyze the existing process users go through to visit a movie theatre and purchase snacks. It provided valuable insights into the pain points and challenges faced by users, such as difficulty finding parking, long wait times, limited payment options, and frustration with the ordering process. These findings were instrumental in shaping the MoviEats app. By addressing these challenges, the app was designed to streamline the experience, offering features like snack pre-ordering, flexible payment options, and reduced wait times to enhance convenience and overall satisfaction.

Usability Testing Insights
I conducted usability testing with five participants, all regular moviegoers, to gain a clear understanding of their experiences and challenges when using the MoviEats app. Observing their interactions allowed me to identify specific usability issues and pain points, providing direct insights into areas that required improvement.

This user-centered approach provided valuable feedback that guided key design decisions, ensuring the app was intuitive, efficient, and aligned with real user needs. As a result, MoviEats was tailored to enhance the overall moviegoing experience, offering a smoother and more convenient way for users to order their favorite snacks.

Low-Fidelity Wireframes
To kick off the design process, I started with low-fidelity wireframes to quickly visualize the app's layout and functionality. These wireframes allowed me to focus on the overall structure and user flow without getting caught up in visual details. This approach made it easier to iterate on ideas, test concepts, and identify potential issues early on, ensuring a solid foundation for the app's design and development.

Low-Fidelity Prototype
Once the digital wireframes were finalized, I developed a low-fidelity prototype to bring the primary user flow—booking tickets and ordering snacks��—to life. This prototype allowed me to simulate the user experience and test the app's functionality through a usability study, ensuring the design effectively addressed user needs and pain points.

Final Design
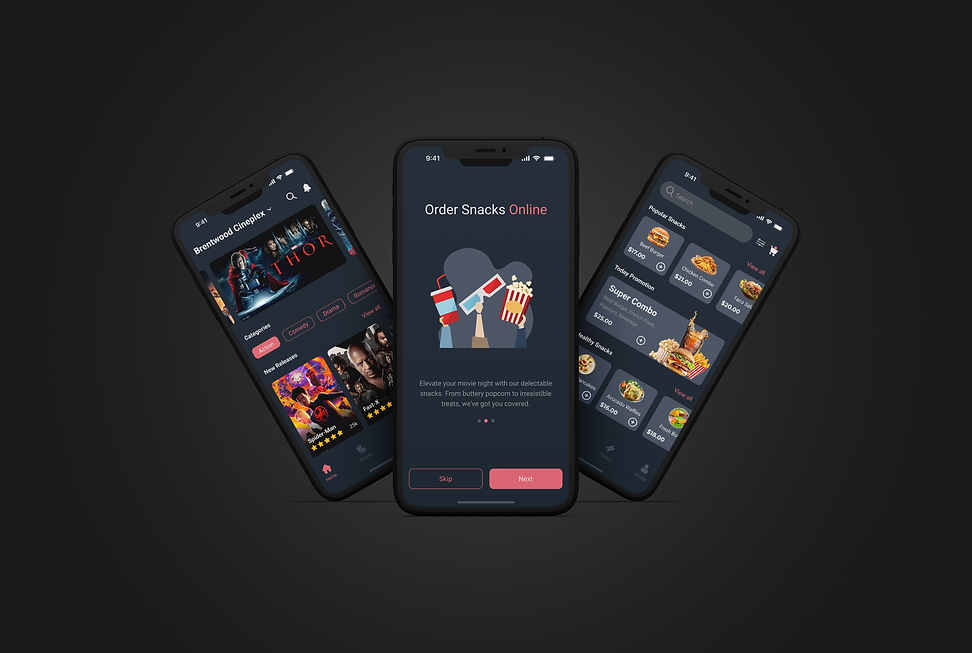
The final design of the MoviEats app was the result of iterative improvements based on usability testing, feedback, and user-centered design principles. It features a clean and intuitive interface that simplifies the process of booking tickets and ordering snacks, addressing the pain points identified earlier. The design prioritizes ease of use, ensuring that users can quickly navigate the app, customize their orders, and enjoy a seamless moviegoing experience. Every element was carefully refined to enhance usability and meet the needs of both casual and frequent cinema visitors.

Results and Next Steps
The MoviEats app successfully addressed key user pain points, such as long wait times and cumbersome snack ordering processes, by providing a streamlined and user-friendly experience. Usability testing revealed significant improvements in user satisfaction, with participants praising the app’s simplicity and convenience.
This project was particularly valuable for me as it deepened my understanding of user-centered design and highlighted the importance of iterative testing in crafting effective solutions. Moving forward, the next steps include gathering feedback from a broader audience, incorporating features like personalized recommendations, and enhancing accessibility to ensure the app continues to meet the evolving needs of moviegoers.
Role:
UX/UI Designer
Year:
2023